
Flat design и его основные принципы
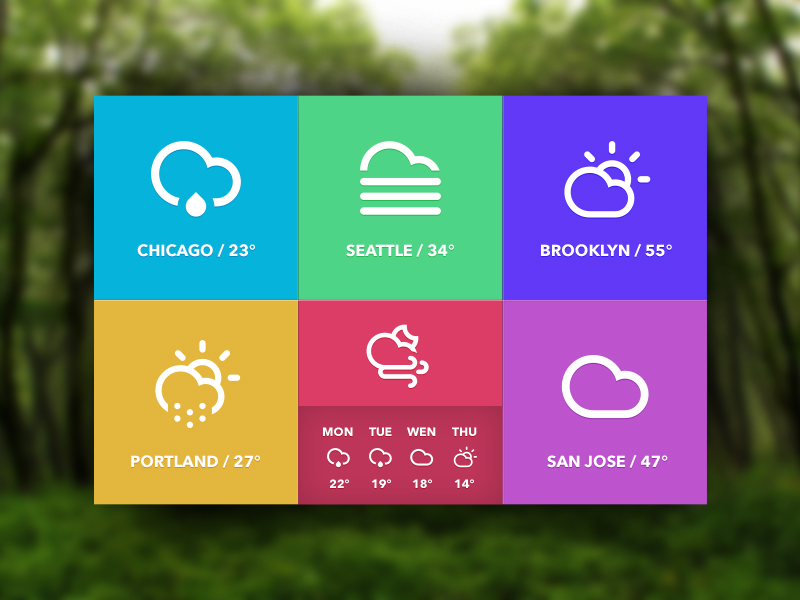
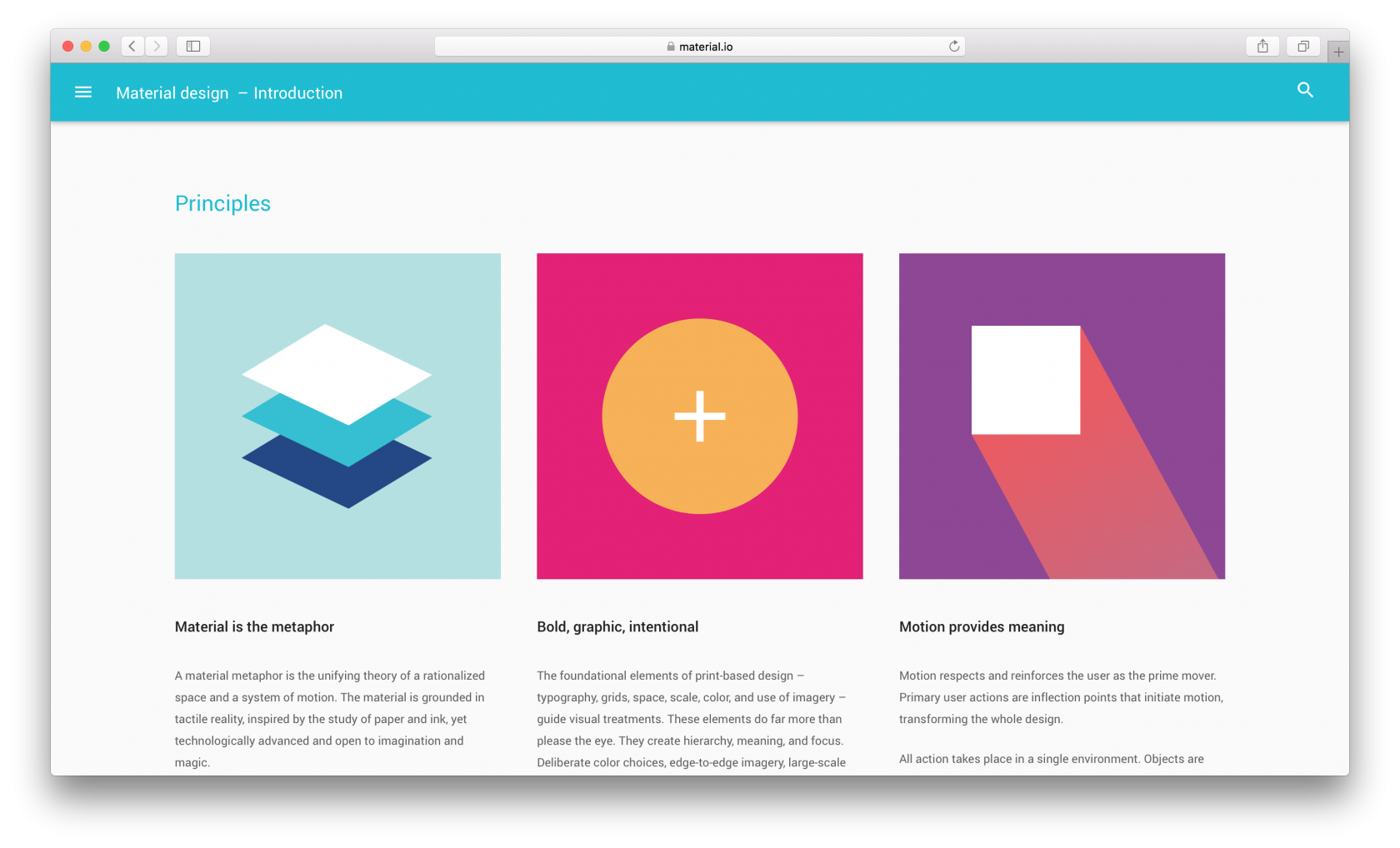
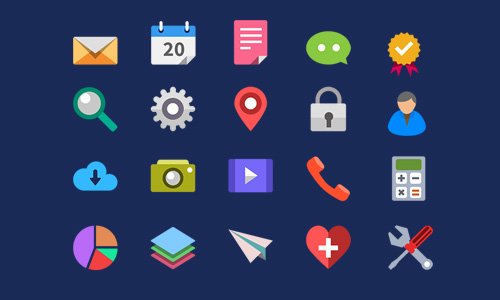
Эта статья о том, что для успеха Landing Page важна не только визуальная привлекательность. От лендингов ждут высоких конверсий. Эффективность лендингового сайта особенно …. Flat дизайн плоский дизайн — один из основных трендов сегодня, как в сфере веб-дизайна, так и технологиях создания пользовательских интерфейсов. Из недавних примеров наиболее заметными будут: решительный шаг компании Microsoft в этом направлении, с ее Windows 8 и новый дизайн Google, с явной демонстрацией желания углубиться в минимализм. Вот примеры элементов, определяющих стиль плоского дизайна.









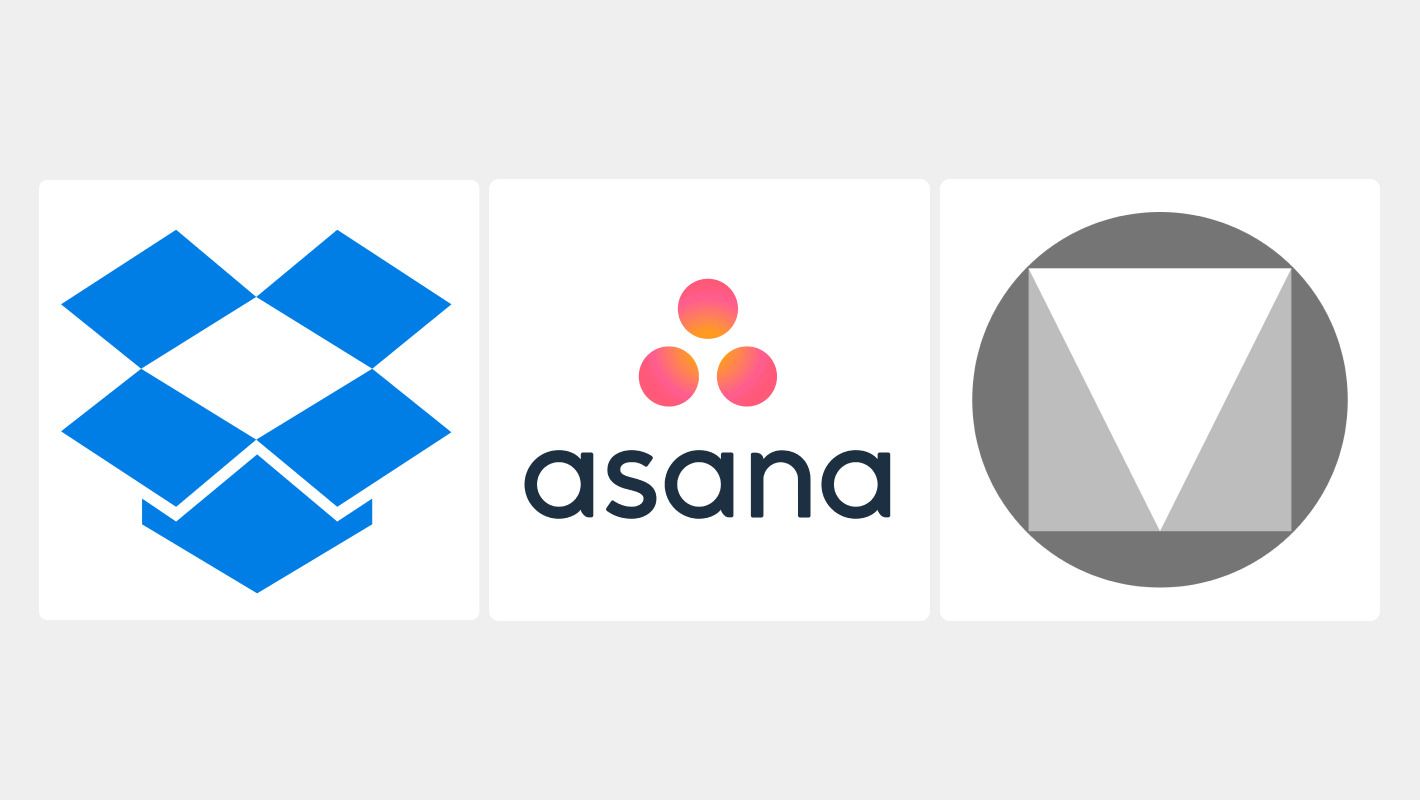
До появления плоского дизайна популярным стилем был скевоморфизм. Скевоморфизм — это когда в дизайне используются реалистичные представления физических объектов. Например, старый логотип компаса Safari или оригинальный логотип Instagram. В скевоморфизме часто используются текстуры, сложная графика и чрезмерно стилизованная типографика. Плоский дизайн устранил эти неуклюжие дизайнерские решения , сделав веб-сайты более быстрыми, легко читаемыми и привлекательными для пользователей.






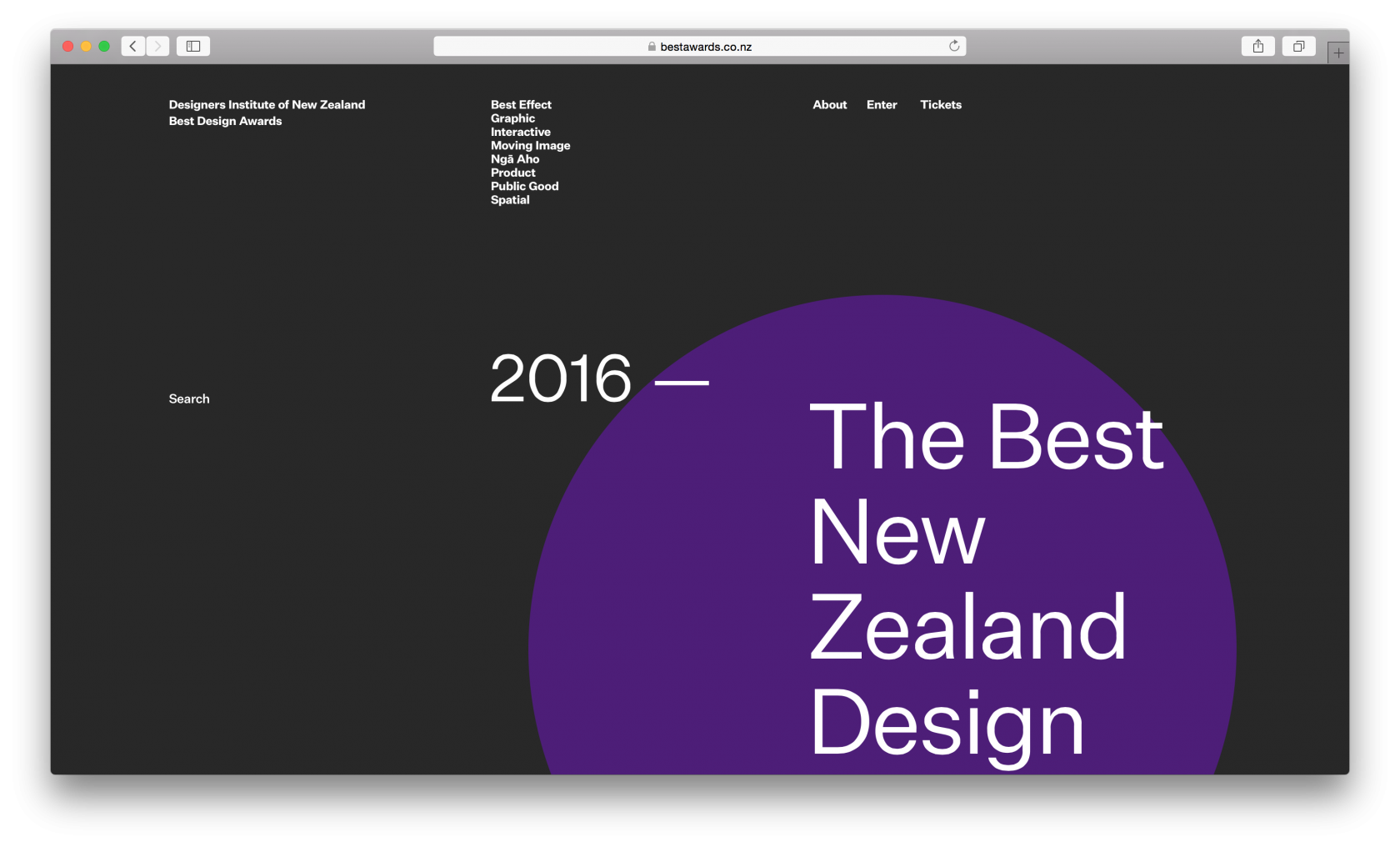
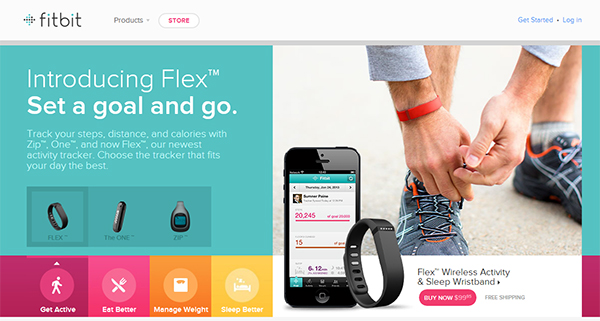
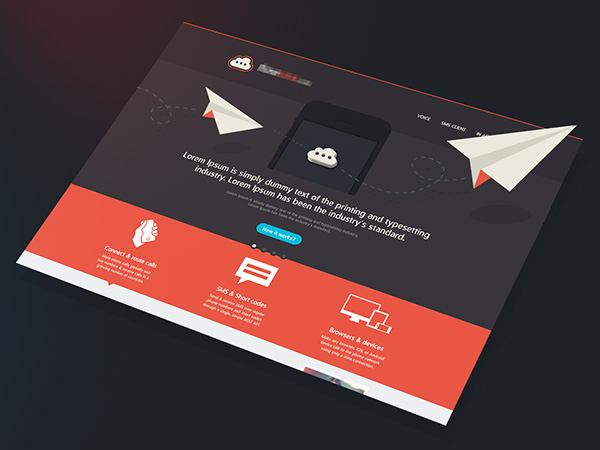
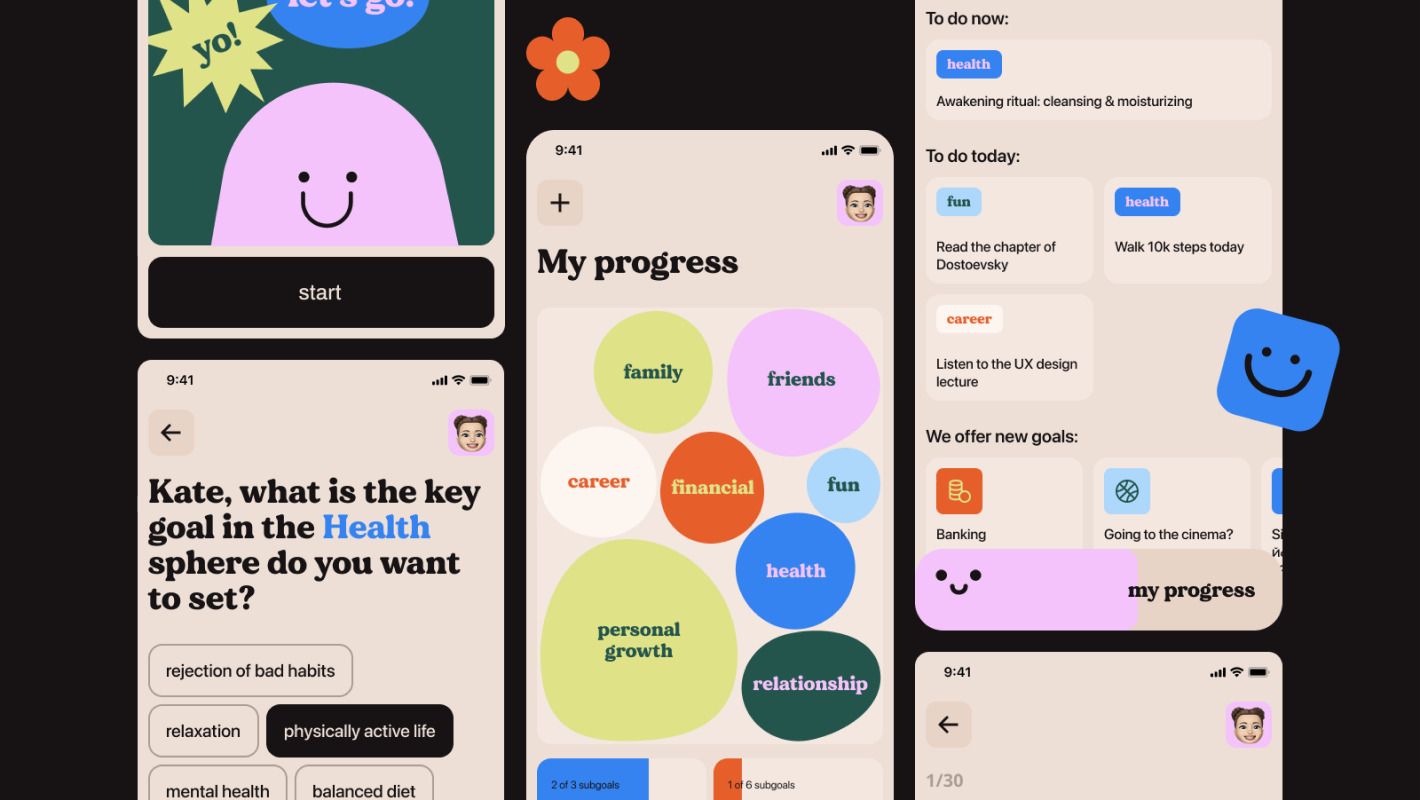
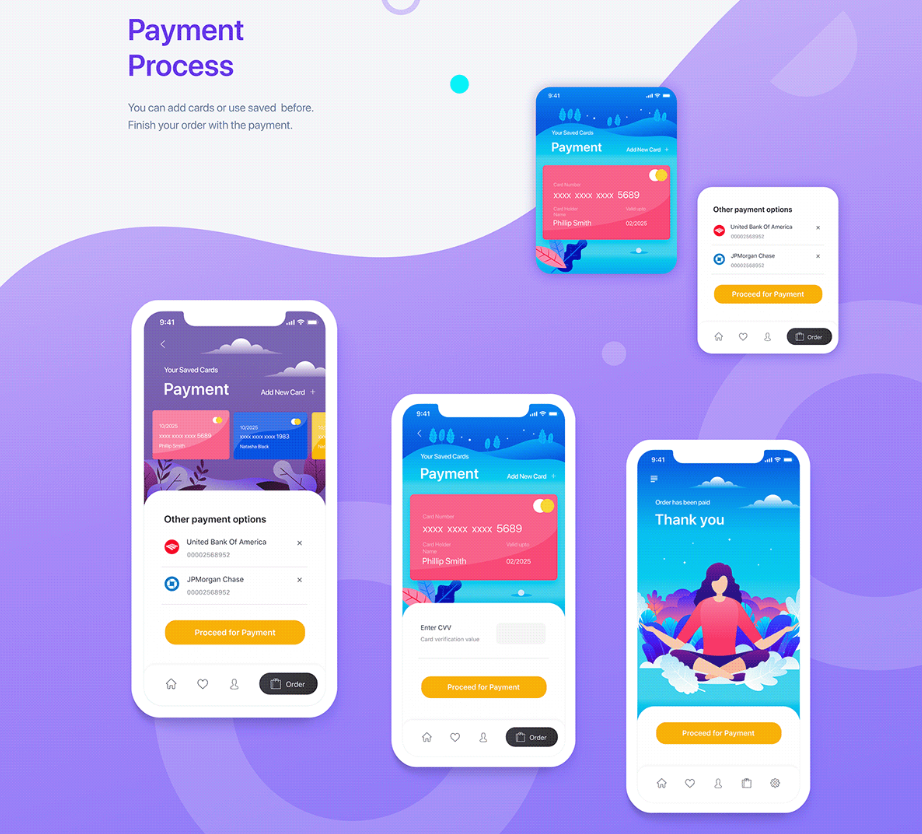
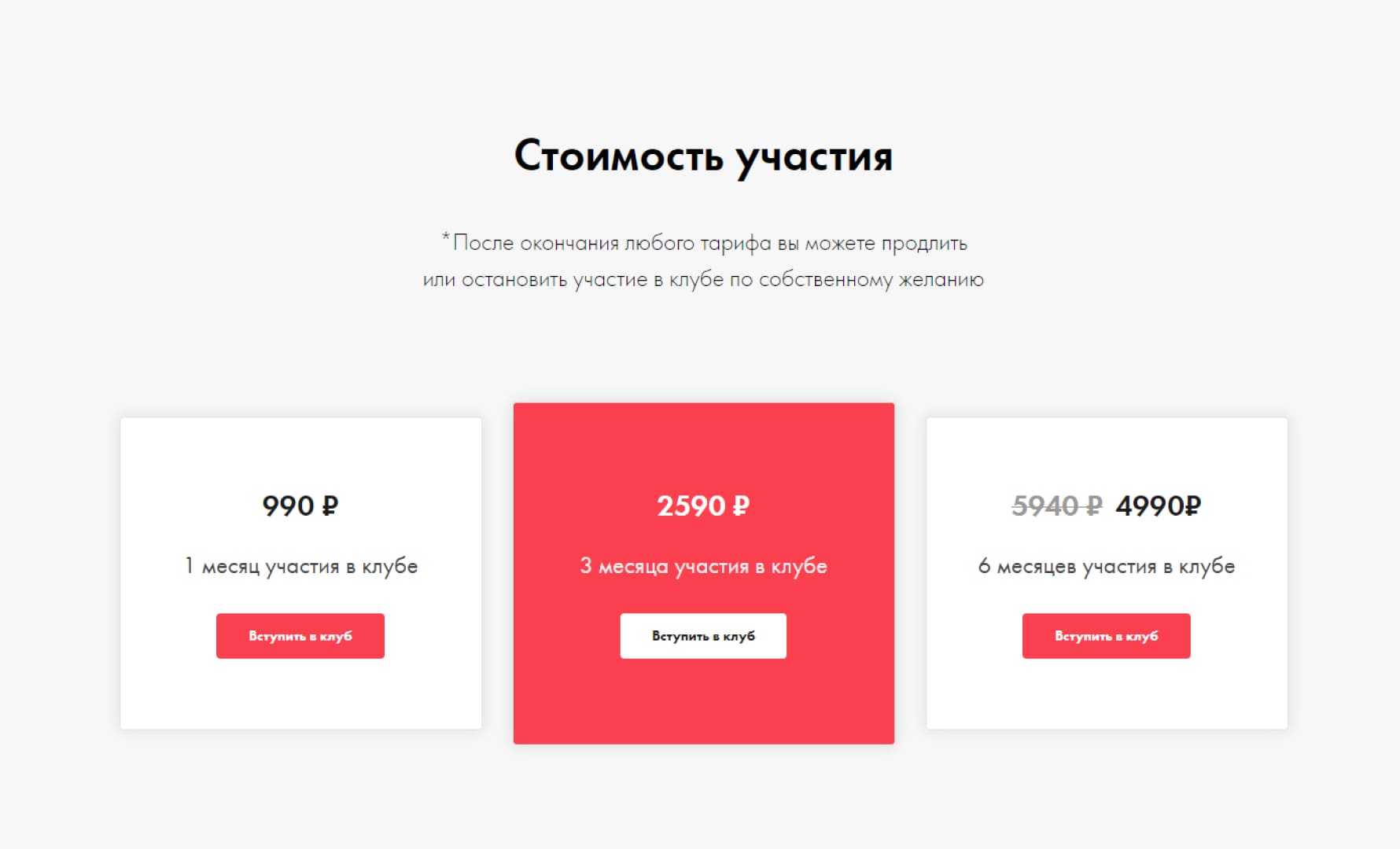
| Примеры сайтов в стиле Flat-дизайна | 288 | Данное направление дизайна является одним из самых обсуждаемых и популярных в интернете. |
| «Плоский» дизайн не означает «скучный» | 460 | Плоский дизайн от англ. |
| Ссылающиеся ресурсы | 498 | Сложные анимационные решения на сайте в дизайне сайта NASA, выполненные в стиле авангард. Текст как будто парит в невесомости, подчёркивая космическую тематику сайта, а при скролле текст распадается на частицы, кружится и собирается в новом порядке в новый текст. |
| Комментарии | 465 | Радует, что в агентстве применяется индивидуальный подход к каждому клиенту. Ещё хотелось бы выделить цены и качество. |
Как пользоваться. Забыли пароль? Регистрация Войти через. Рабочее время Минималистичный счётчик рабочего времени онлайн. Дина Пишет:Здравствуйте!