Создаем дизайн сайта в фотошопе
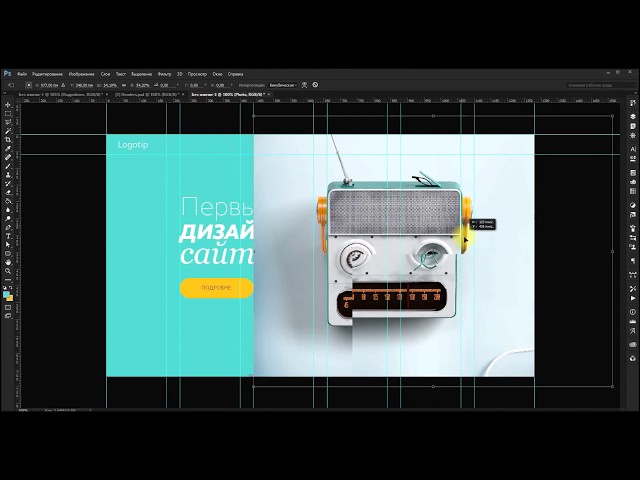
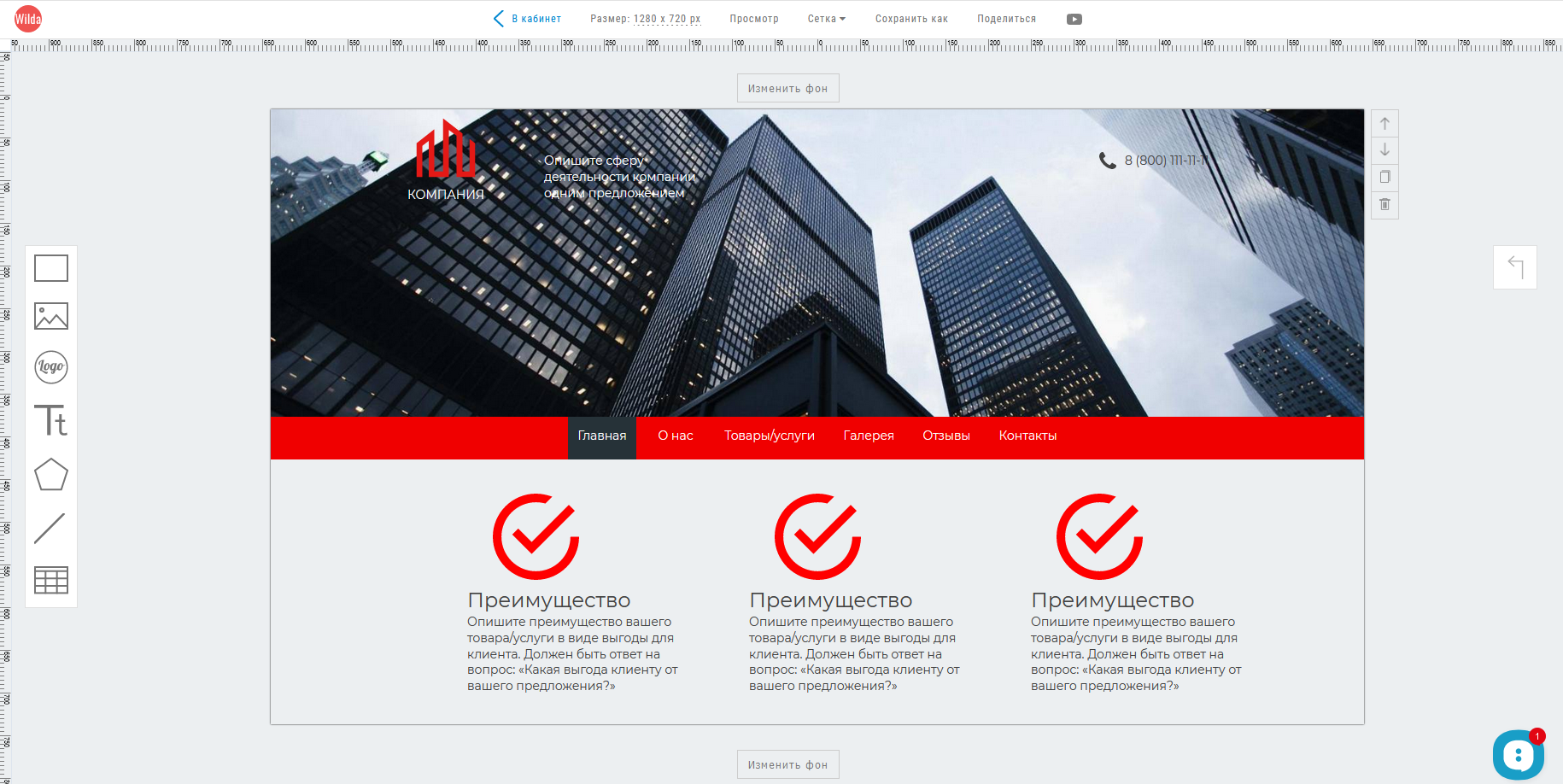
Приветствую друзья и читатели сайта fotodizart. Сегодня у нас будет третий заключительный урок по созданию дизайна сайта в photoshop, в котором мы закончим макет, над которым начали работу с урока по созданию прототипа сайта. В предыдущем видео-уроке мы проработали такие блоки как шапка сайта, меню рубрик, блок популярные статьи и анонсы сайта.











Создание дизайна сайта в фотошопе с нуля
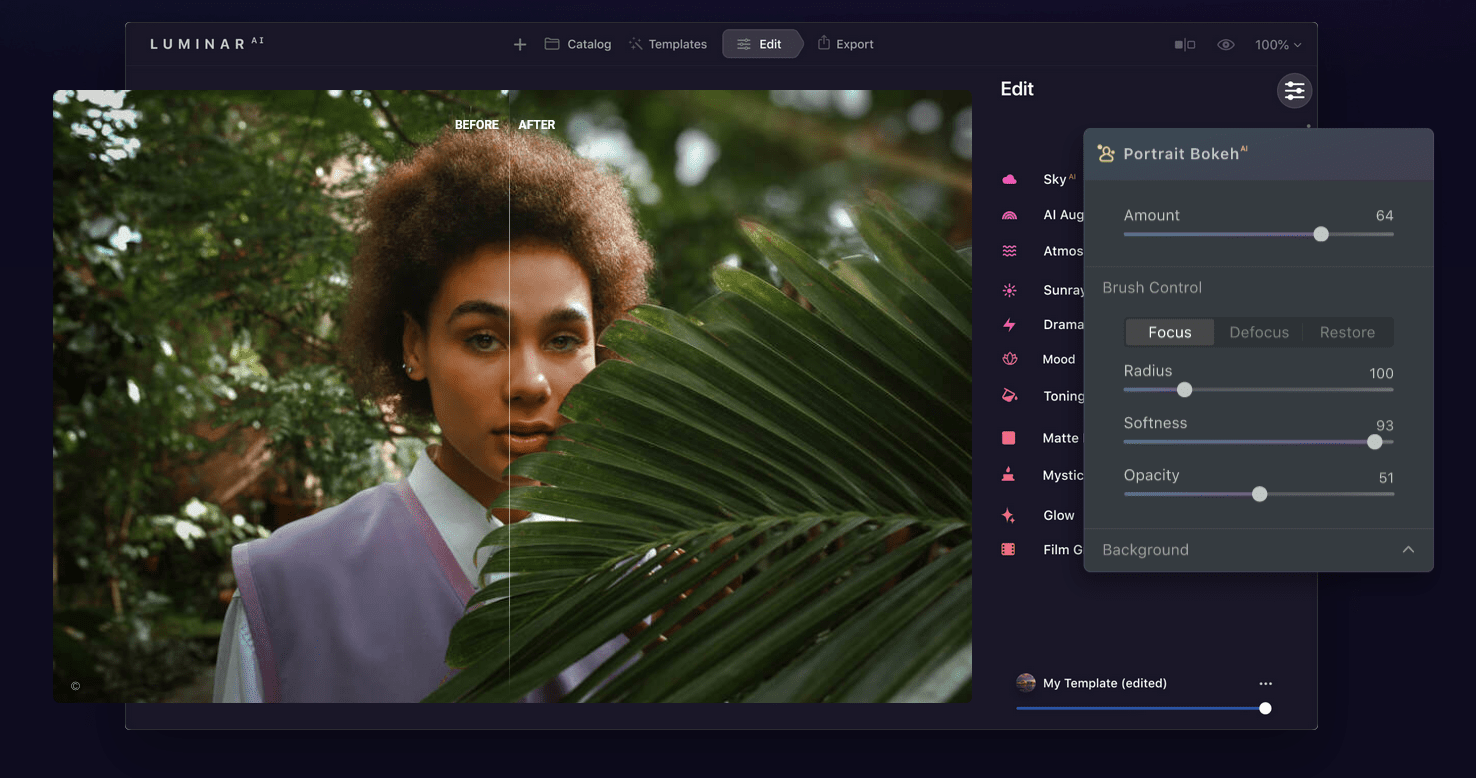
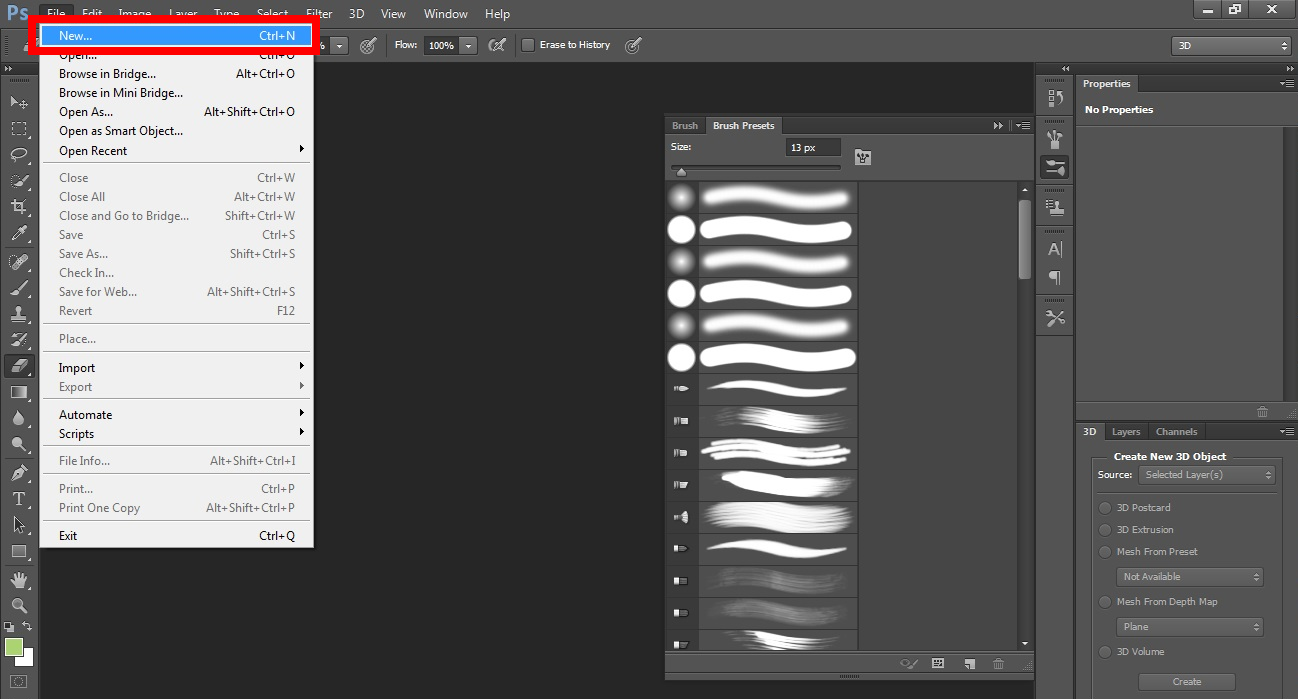
Попробуйте изменить критерий поиска, или сбросить фильтры. В этом видео я расскажу, как скачать последнюю версию Фотошопа абсолютно бесплатно и предоставлю все возможности для дизайнера. Я подготовил подробную пошаговую инструкцию, которая поможет вам установить программу на ваш компьютер или ноутбук. Секретная кнопка Фотошоп В этом видео мы с вами рассмотрим несколько эффективных способов удаления фона в зависимости от объекта. Более того, я поделюсь с вами информацией о бесплатных онлайн-платформах, которые используют профессиональные дизайнеры.
- Типы градиентов
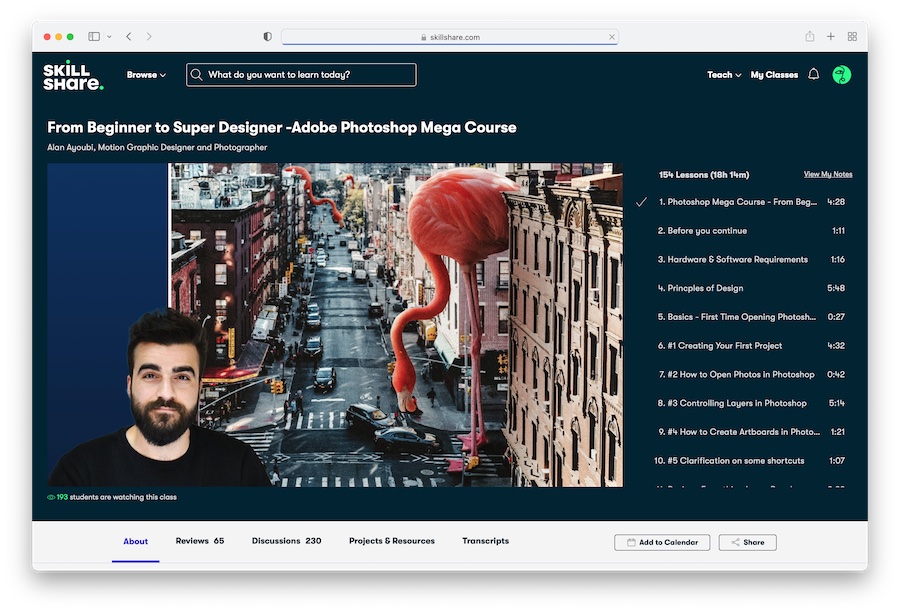
- Если вы хотите самостоятельно создать веб-страницу, разберитесь, как сделать сайт в Фотошопе. Adobe Photoshop — это графический редактор.
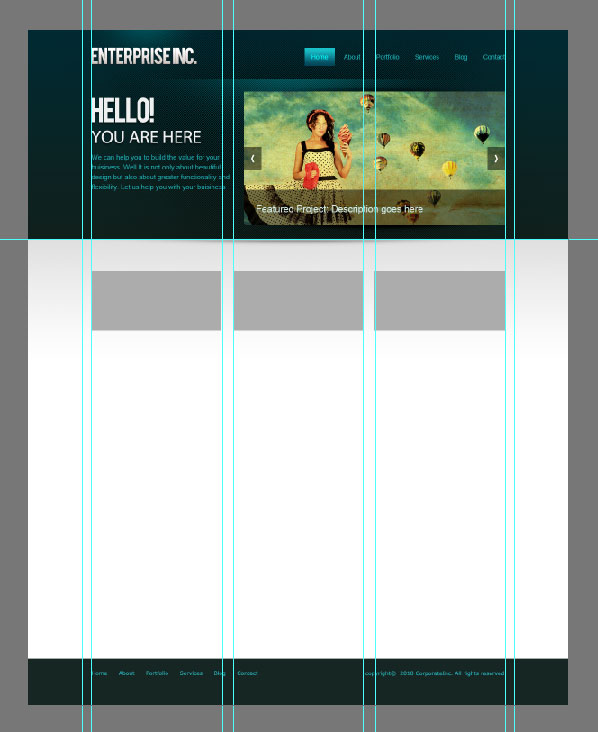
- Подготовили для вас большую инструкцию про макет сайта.
- Дизайн это один из этапов в процессе создания сайта.








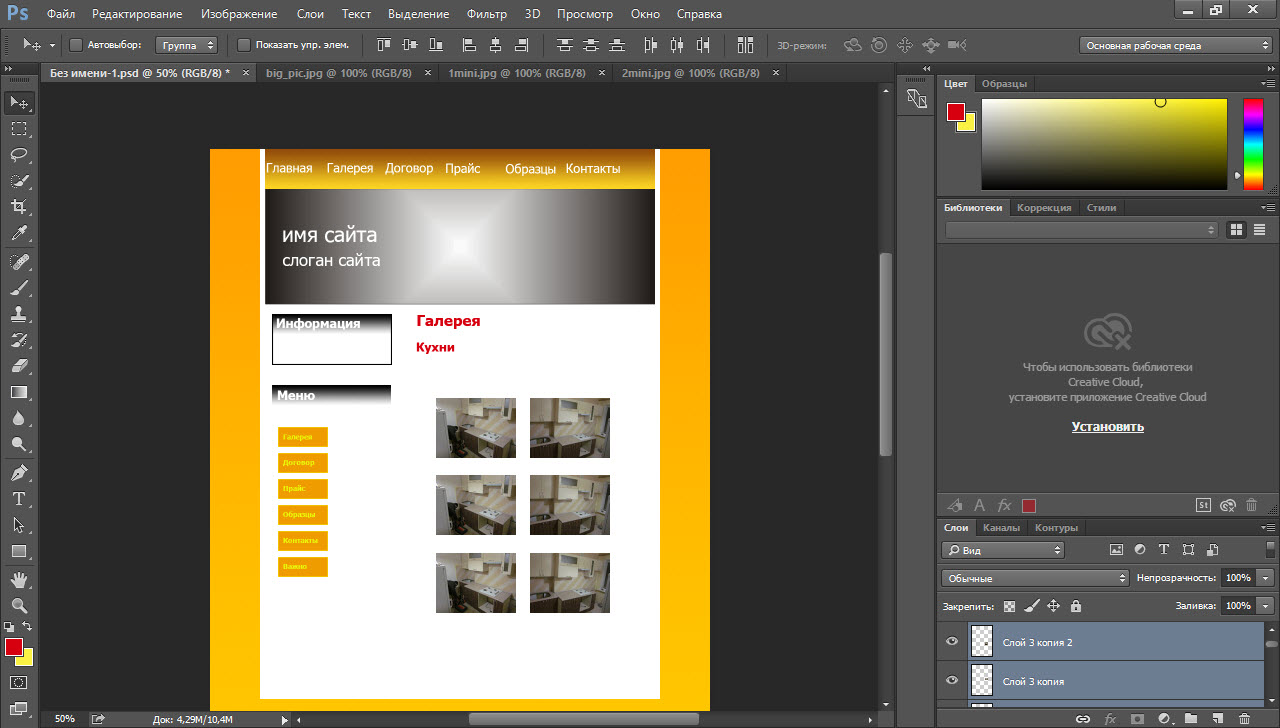
Профессиональный макет сайта в фотошоп
За всё время работы с web-дизайном мы наломали много дров и набили еще больше шишек. Для того, чтобы исключить множество запросов от front-end специалиста, не плодить мусор, создать дизайн с которым можно работать и сделать удобно читаемыми ваши psd файлы, необходимо выполнять следующие правила:. Для демонстрации работы дизайнер высылает ссылку на макет, например. Содержимое файла index. Основные элементы дизайна именовать в соответствии с их назначением на английском языке. Каждая ссылка на дизайн-макет должна иметь свой PSD-файл, даже если это одна и та же страница.